摘要:最新访问页面升级访问,旨在提升用户体验和功能优化。通过改进页面设计、增强交互性、优化加载速度等措施,提高用户访问体验,满足用户需求。此次升级对于网站的发展至关重要,将有助于提高用户满意度和忠诚度,进而促进业务增长。
本文目录导读:
随着互联网的快速发展,访问页面作为用户与网站交互的桥梁,其质量和功能优化显得尤为重要,我们的网站进行了最新访问页面的升级访问工作,旨在提高用户体验和满足用户需求,本文将详细介绍此次升级访问的背景、目的、实施过程以及效果评估。
升级背景
在互联网竞争日益激烈的今天,用户对于访问页面的要求越来越高,为了提高网站的竞争力,我们必须紧跟时代步伐,对访问页面进行升级访问,此次升级旨在解决原有页面存在的诸多问题,如页面加载速度慢、功能单一、用户体验不佳等,通过升级访问,我们期望为用户带来更为流畅、便捷、丰富的访问体验。
升级目的
1、提高页面加载速度:优化代码和图片资源,提高页面加载速度,降低用户等待时间。
2、功能优化:增加新功能,丰富页面内容,满足用户需求。
3、用户体验优化:改善页面布局,提高页面易用性,提升用户体验。
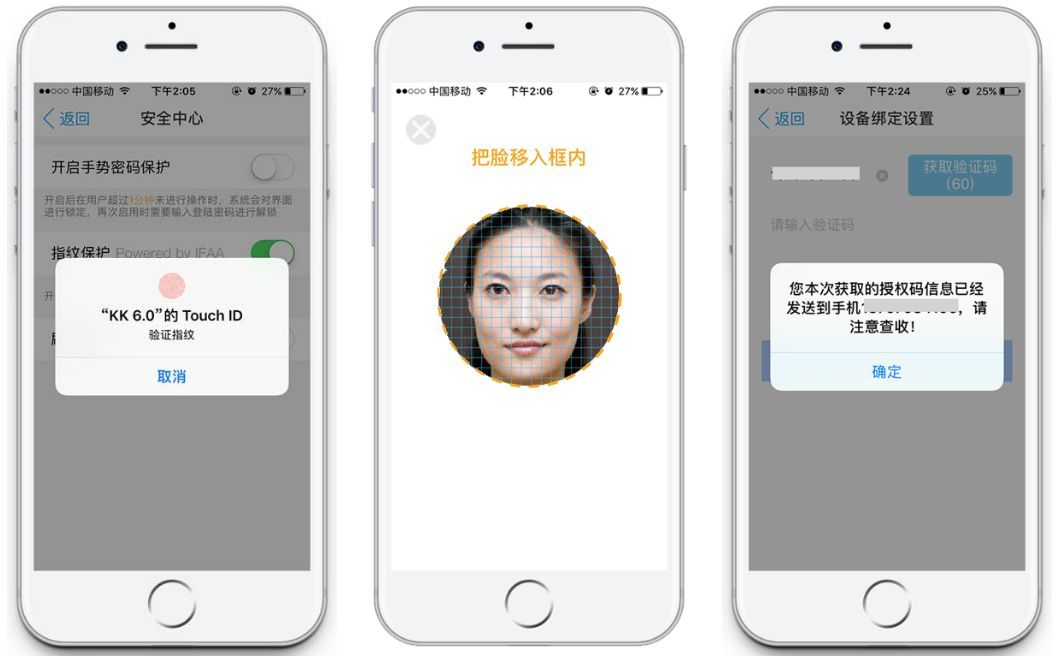
4、增强安全性:加强页面安全防护,保障用户信息安全。
实施过程
1、需求分析:通过用户调研和数据分析,了解用户需求,确定升级方向。
2、方案设计:根据需求分析结果,制定详细的升级方案,包括技术选型、页面设计、功能规划等。
3、技术实现:开发团队按照方案进行技术实现,包括前端页面开发、后端功能开发、数据库优化等。
4、测试与优化:对升级后的页面进行全面测试,包括功能测试、性能测试、兼容性测试等,确保页面质量。
5、上线与监控:将升级后的页面上线,并进行实时监控,确保页面稳定运行。
具体实施方案
1、页面设计优化:采用响应式设计,适应不同终端设备的屏幕尺寸,提高页面的可读性和易用性。
2、加载速度优化:压缩图片和代码,使用CDN加速,提高页面加载速度。
3、功能丰富与优化:增加搜索功能、个性化推荐、社交分享等,提高页面的互动性和用户体验。
4、安全性增强:采用HTTPS协议,加强页面安全防护,保障用户信息安全。
5、数据监控与分析:建立数据监控体系,实时分析用户行为和数据,为后续的优化提供数据支持。
效果评估
1、数据指标:通过数据统计工具,对升级前后的页面数据进行对比分析,如页面访问量、用户停留时间、转化率等。
2、用户反馈:通过用户调研和反馈渠道,收集用户对升级后页面的评价和建议。
3、功能测试:对新增功能进行全面测试,确保功能稳定、可靠。
4、用户体验测试:通过用户体验测试,评估升级后页面的易用性、流畅性和满意度。
通过最新访问页面的升级访问工作,我们取得了显著的成果,页面加载速度得到提高,功能更加丰富和优化,用户体验得到极大提升,互联网的发展日新月异,我们仍需不断关注用户需求和市场变化,持续优化访问页面,提高网站的竞争力和用户体验。
我们将继续加大技术投入,对访问页面进行更深度的优化,引入人工智能算法,实现个性化推荐和智能客服等功能;加强与其他平台的整合,提高页面的分享性和传播性;进一步提高页面安全性,保障用户信息的安全,我们将加强与用户的沟通与互动,收集用户反馈和建议,为用户带来更好的体验和服务。
最新访问页面的升级访问工作是我们不断提高用户体验和满足用户需求的重要步骤,我们将继续努力,为用户带来更为优质、便捷、安全的访问体验。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...